Jekyll 댓글 기능 추가해보기
1차적으로 Jekyll 설정이 완료 되었으니 (단순히 따라한 것에 불과하여 차차 필요한 기능들이 있다면 수정/추가해 나갈 예정이다…😅)
댓글 기능을 추가해보고자 한다.
처음에는 disqus 를 사용해보려고 가입까지는 해봤으나 개인적으로 뭔가 직관적이지가 않고, 로컬에서 테스트가 어려운 것 같아,, 다른 도구들을 찾다가 utterance 를 알게되었다.
이왕 Github Pages 를 이용하여 블로그를 세팅 하고 있으니, 깃헙 이슈 API 기반으로 댓글 기능을 적용 할 수 있고 적용 방법 또한 간단 해보이는 점에서 마음에 들어 해당 도구를 선택하였다.
적용 방법
Github 이슈 기능을 이용하기 때문에, Github 계정이 이미 만들어져 있다는 것을 가정으로 한다.
1. utterance 설치
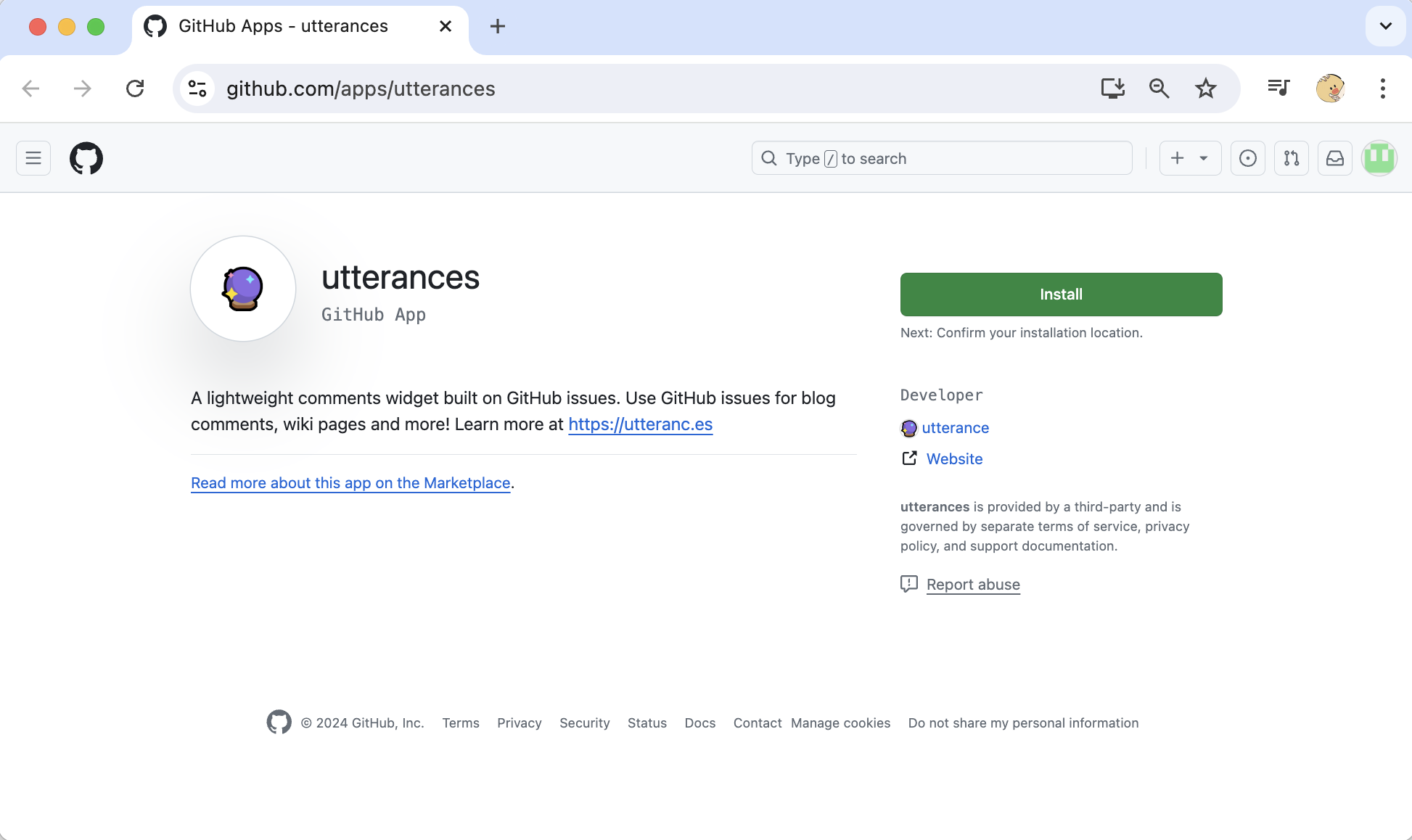
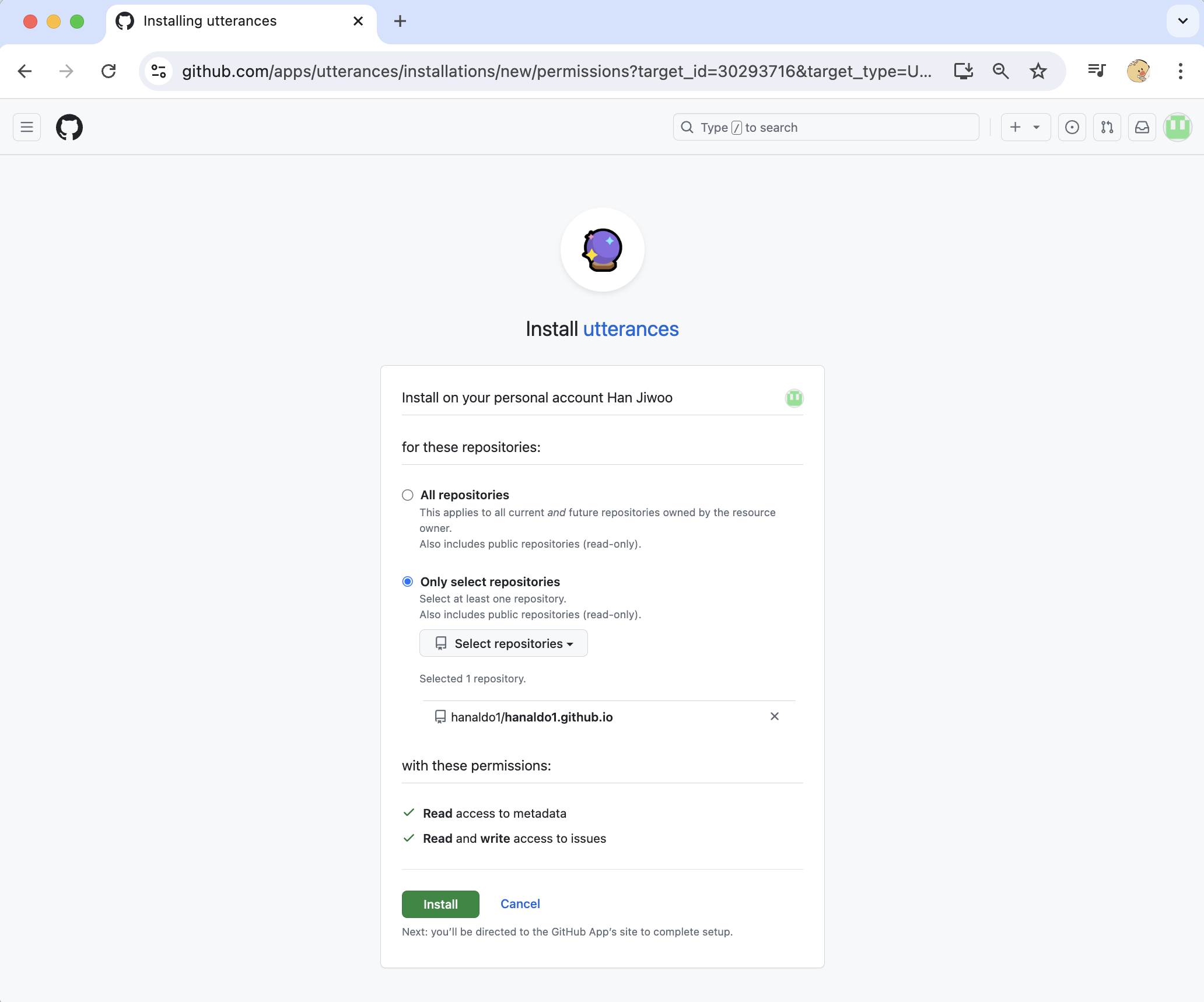
utterance 를 사용하기 위해서는 우선 Github 계정에 앱을 설치해줘야 한다.


이때, Only select repositories 를 선택하여 이슈(= 댓글) 가 생성될 레포지토리를 선택한다.
2. utterance 설정
설치가 완료되면 utterance 홈페이지로 이동하는데, 해당 페이지에서 자신에게 맞게 설정을 할 수 있다.


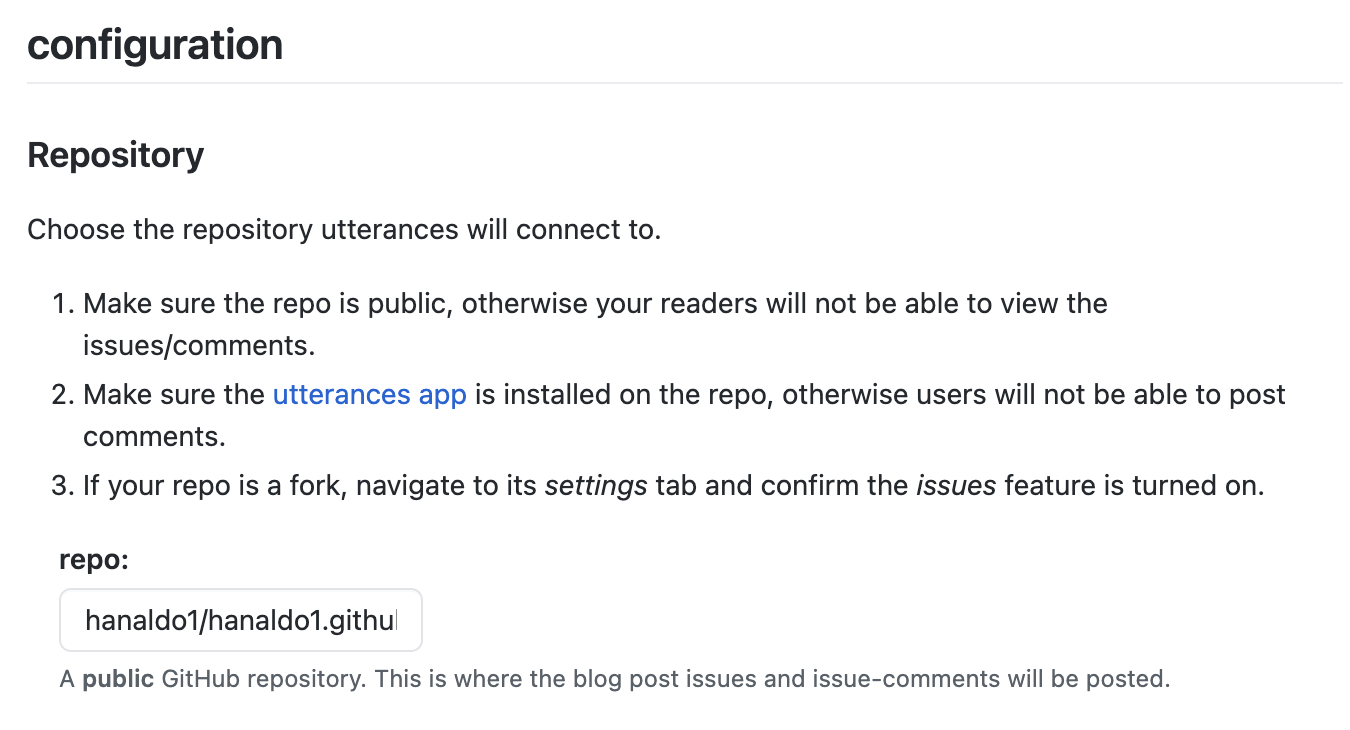
- repo 섹션에서는 이슈/댓글이 생성 될 깃헙 레포를 입력하며,
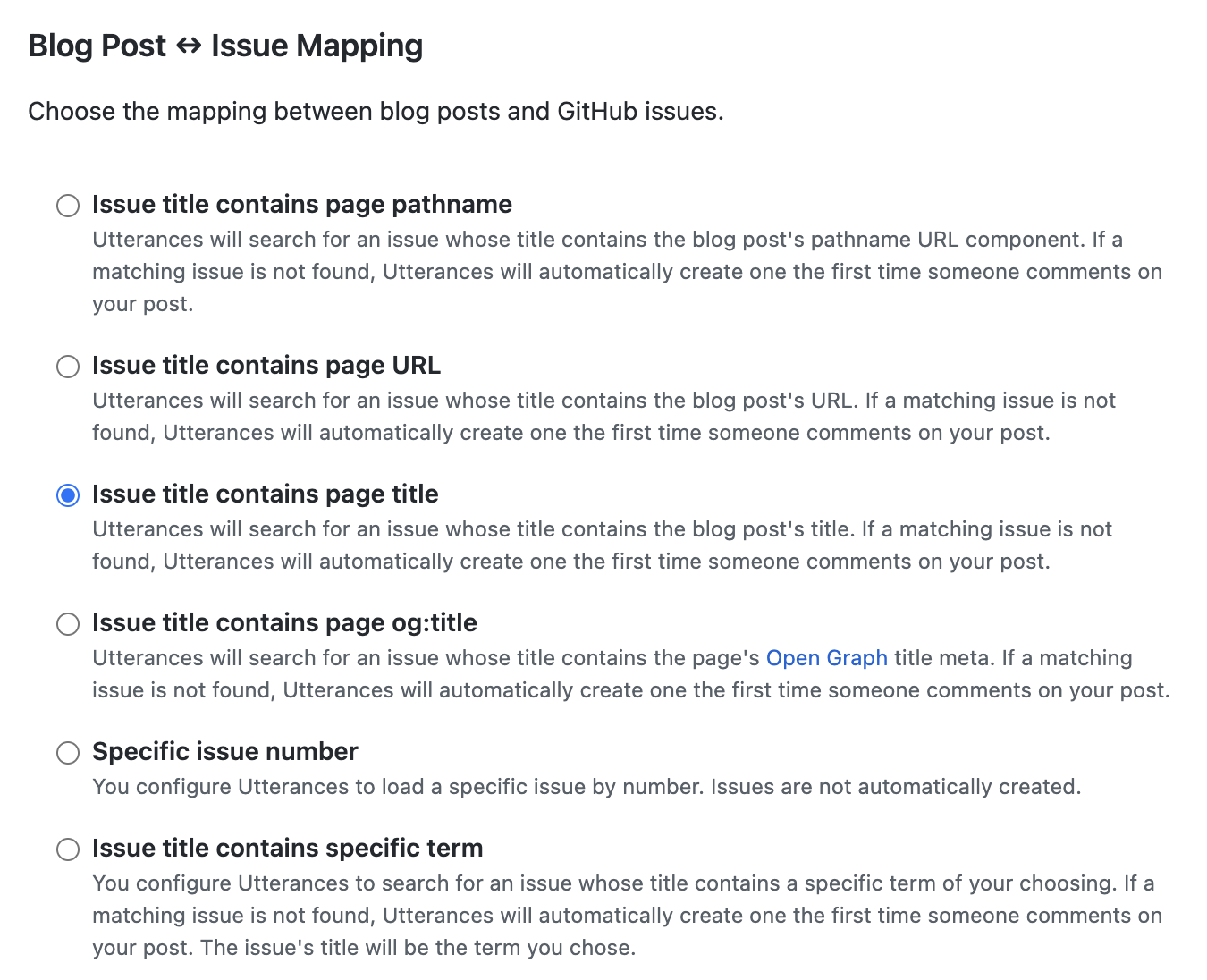
<계정>/<레포 이름>형식으로 입력해준다. - Blog post <> Issue Mapping 섹션에서는 해당 글과 깃헙 이슈를 매핑하는 방법을 선택하는데, 각자 자신에 맞게 설정해주면 된다.
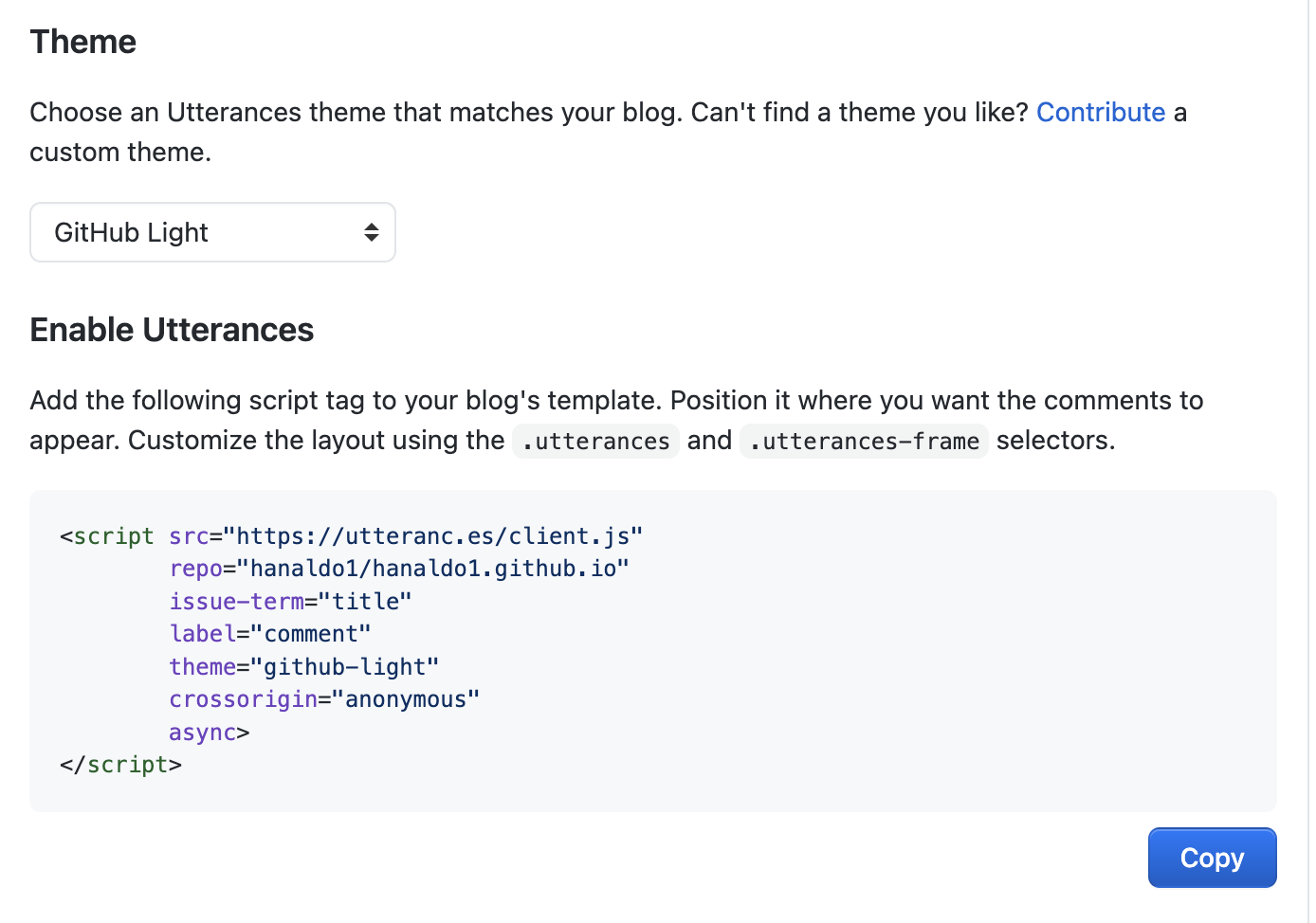
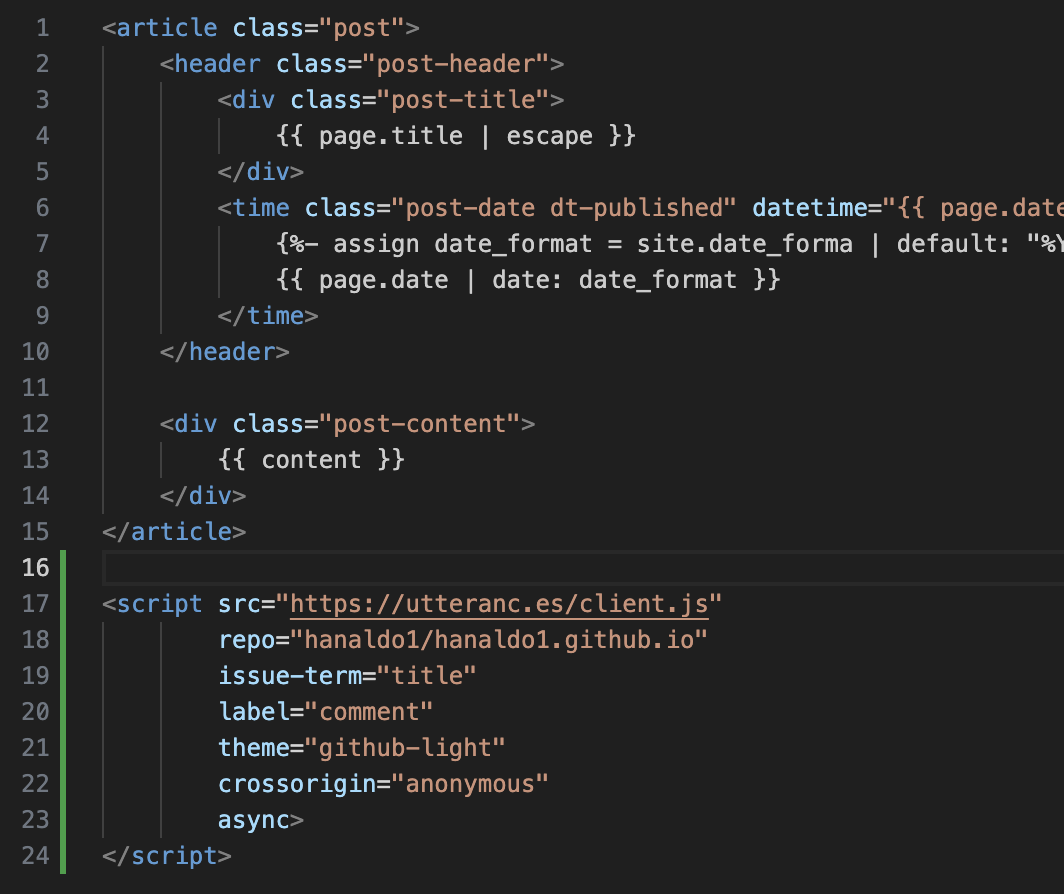
설정이 완료 되면 아래와 같이 자신의 블로그에 삽입할 script 태그를 얻을 수 있고, 해당 태그를 댓글이 보여져야 하는 곳에 위치 시키면 된다.


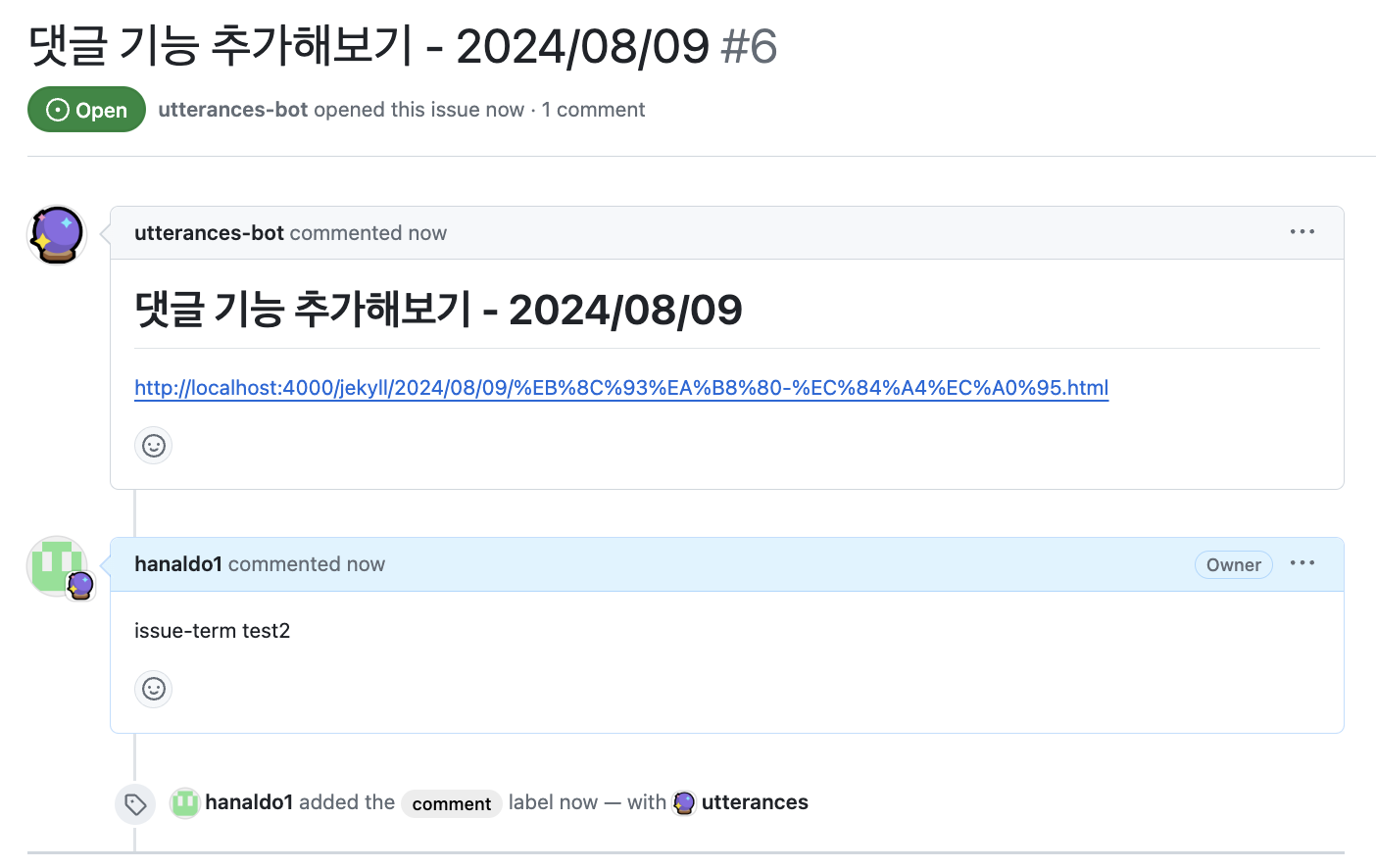
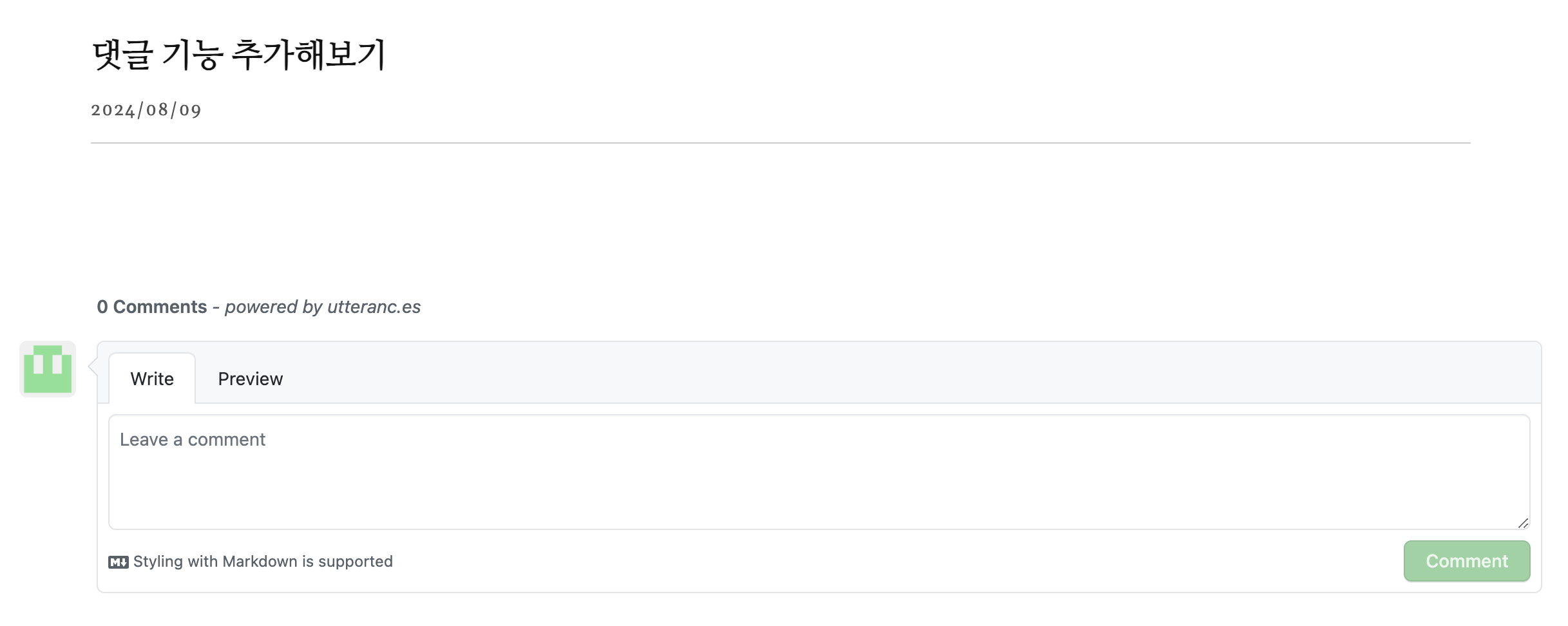
script 태그를 추가하고 페이지 접근 해보면 아래와 같이 적용이 된 것을 볼 수 있다.

적용 시 이슈
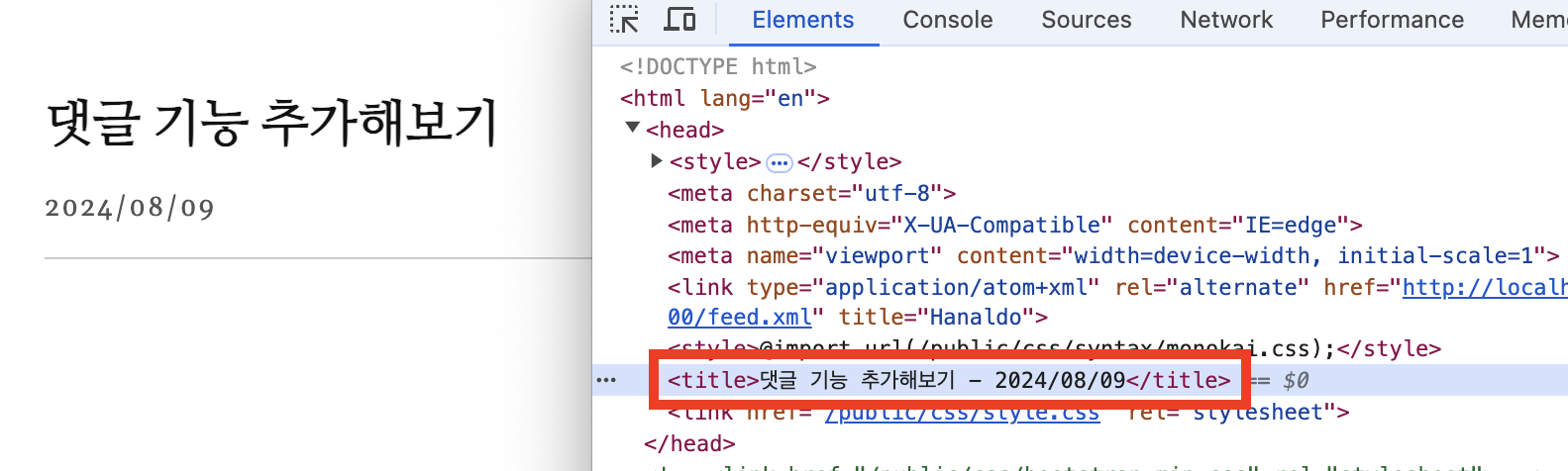
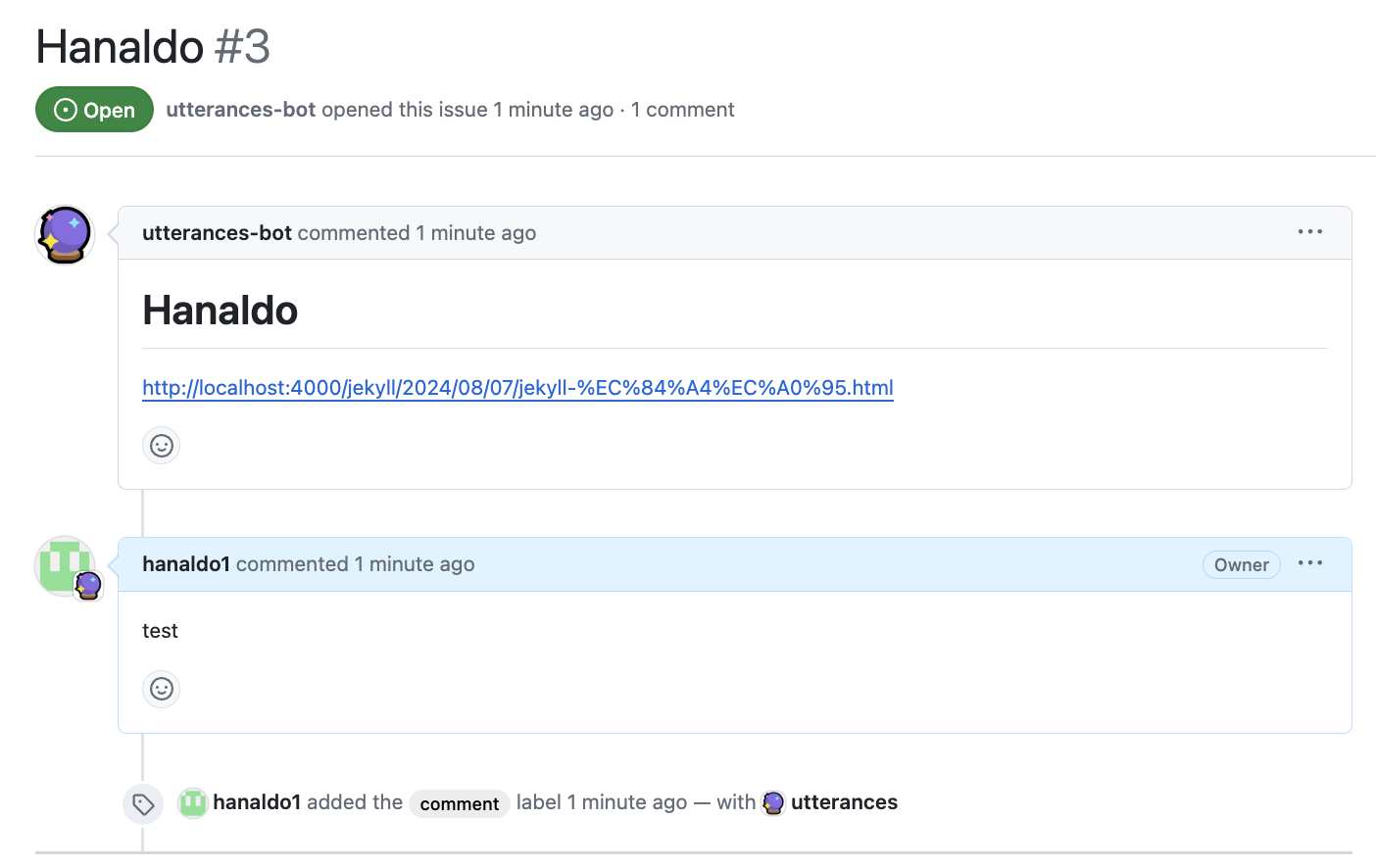
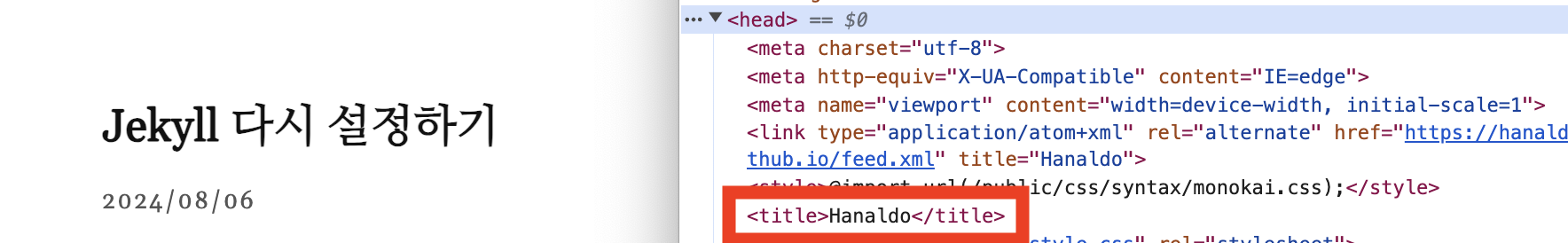
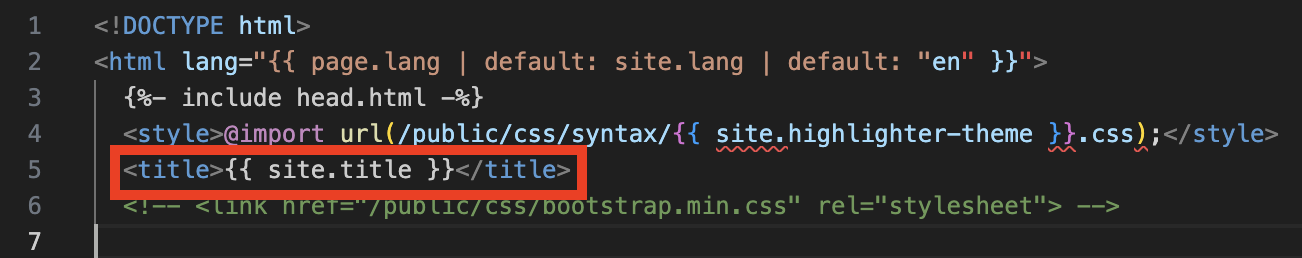
utterance 적용을 완료하고 실제로 댓글이 잘 작성되는지 테스트를 했는데, 아래와 같이 깃헙 이슈 제목이 글 제목이 아닌 사이트 제목으로 생성되는 이슈가 생겼다. 확인 해보니 [그림 9] 와 같이 head 태그의 title 값이 사이트 제목으로 할당 되고 있었다,,, 😱



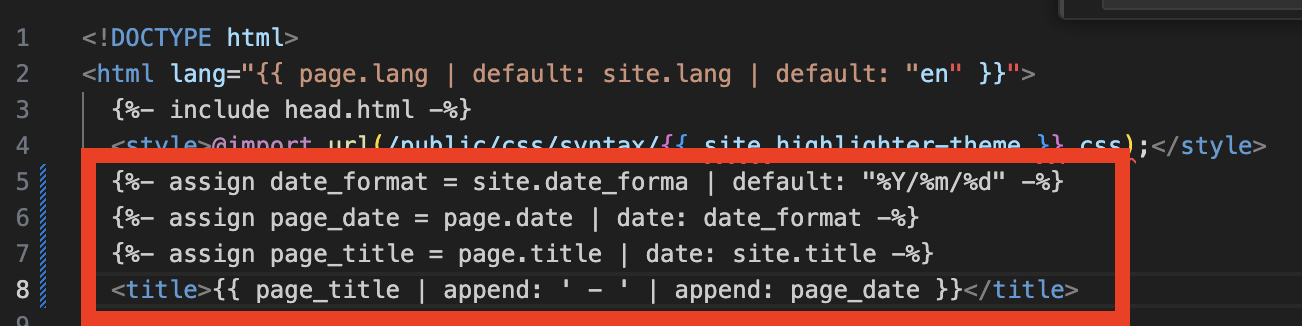
글 제목이 있는 경우 해당 값을 사용하고 없는 경우에만 사이트 제목을 사용 하도록 [그림 10] 과 같이 수정 해 줌으로써 해결 할 수 있었다.
제목이 겹칠 일은 없을 것 같지만, 혹시나 겹치는 경우 댓글이 다른 글에서도 보일 수 있는 문제를 방지하기 위해 제목 뒤에 날짜를 추가해주었다.